In the multifaceted journey of developing a website or application, wireframing stands out as a critical step. This guide serves as an in-depth exploration into the creation of your initial wireframe, shedding light on the intricacies of UX vs UI Design and directing you to the best freely available UX Design courses.
Table of Contents
Understanding Wireframes
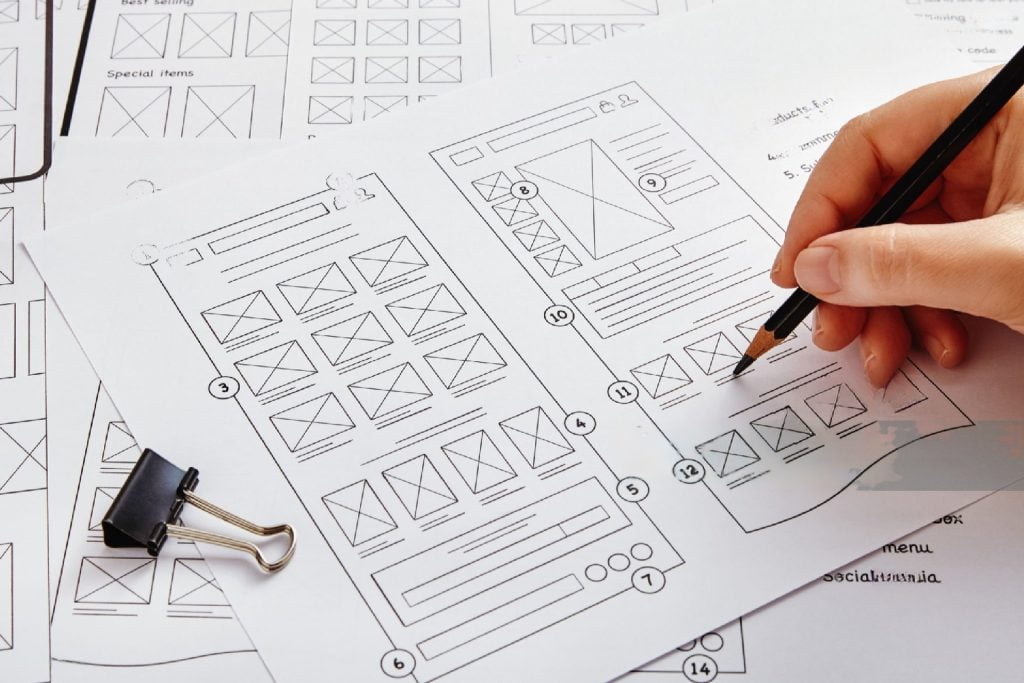
A wireframe functions as a rudimentary blueprint, illustrating the skeletal framework of a digital product. It sets the foundation for the development of both user interface and user experience, proving indispensable for UX designers in the conceptualization stage.
Significance of Wireframes in UX Design
Wireframes hold paramount importance for UX designers as they:
- Visualize Structure and Layout: They articulate the organization and relationships among elements, aiding in the visualization of the final product.
- Facilitate Communication: Wireframes act as a common ground, fostering communication and understanding among designers, developers, and stakeholders.
- Enable Usability Testing: Utilized for early usability assessments, wireframes assist in identifying and addressing potential design shortcomings.

Crafting Your First Wireframe: A Step-by-Step Approach
- Define Objectives: Articulate the project’s core objectives, setting the stage for a purpose-driven wireframing process.
- Undertake Research: Conduct thorough research on the target audience, competitor landscape, and current industry trends to inform design decisions and develop a user-centric wireframe.
- Develop a User Flow: Outline the user’s journey, highlighting the key components to be included in the wireframe.
- Assemble Tools: Choose from a variety of wireframing tools like Balsamiq, Sketch, and Adobe XD, ensuring you are well-versed in their features.
- Initiate Designing: Start with the primary components, progressively working on the layout and arrangement of individual pages.
- Solicit Feedback: Obtain feedback from stakeholders and refine the wireframe accordingly.
Delineating UX vs UI Design
Discerning the difference between UX (User Experience) and UI (User Interface) Design is crucial. UX Design focuses on optimizing user satisfaction and interaction with the product, whereas UI Design emphasizes the visual aesthetics of the product. Wireframes are typically crafted by UX designers, forming a structural basis for UI designers to build upon.

Best UX Design Courses and Prerequisites
Prospective wireframing learners, especially those with a background in graphic design, psychology, or human-computer interaction, have a myriad of free online courses to choose from:
- Udacity: UX Designer Nanodegree
- edX: UX Design and Evaluation
Salary Comparative Analysis Of First Wireframe
| Country | Average Annual Salary (USD) |
|---|---|
| United States | $75,000 |
| United Kingdom | $52,000 |
| Germany | $49,000 |
| Australia | $65,000 |
| Canada | $55,000 |
Source: Salary.com
Conclusion
Venturing into the creation of your first wireframe signifies an exciting entry into the realm of UX Design. This guide has meticulously delineated the foundational steps, tools, and learning resources to aid in your initiation. Deepening your comprehension of UX vs UI Design and engaging with the best UX Design courses will arm you with the essential skills to excel in this ever-evolving discipline. For those just starting or aiming to hone their skills further, acquiring proficiency in wireframing is imperative for all UX designers, shaping both the user experience and the final product’s success.
FAQ’s
Q1: How to do a wireframe for beginners?
Answer: For beginners, creating a wireframe involves defining project objectives, conducting user and market research, developing a user flow, selecting wireframing tools, designing primary components and individual pages, and soliciting feedback for refinement. To bolster their skills, beginners can also utilize online resources and courses such as those offered by Coursera and Udacity.
Q2: What is an initial wireframe?
Answer: An initial wireframe is a basic visual representation or blueprint of a website or application. It outlines the product’s structure, layout, and functionality, serving as a foundational guide for stakeholders, designers, and developers during the development process.
Q3: Is it easy to learn to wireframe?
Answer: The ease of learning wireframing can vary depending on individual aptitude and background. However, with numerous online resources, tutorials, and courses, coupled with practice and feedback, most individuals find it feasible to acquire wireframing skills.
Q4: What to do before wireframing?
Answer: Before wireframing, it’s imperative to define the core objectives of the project, undertake comprehensive research on the target audience and market competition, and develop a coherent user flow. This preliminary work ensures that the wireframe will be user-centric and align with the project’s goals.
Q5: What is a wireframe diagram?
Answer: A wireframe diagram is a visual guide that represents the skeletal structure of a digital product. It depicts the layout, organization of elements, navigation, and intended functionalities, providing a foundation for further design, development, and user experience considerations.
Q6: How do you create a wireframe diagram?
Answer: Creating a wireframe diagram involves several steps, such as defining objectives, conducting research, developing user flows, selecting appropriate tools like Balsamiq or Sketch, designing the layout and elements, and refining the diagram based on feedback. Online courses and tutorials can also aid in enhancing your wireframing skills.
Q7: What type of chart is a wireframe?
Answer: The term “wireframe” in the design context does not refer to a type of chart. Instead, it is a visual representation or diagram illustrating the structure and functionality of a website or application. However, in the realm of 3D modeling and computer graphics, a wireframe model is a visual representation of a three-dimensional object using lines to represent the edges of the object.