The digital world is vast and often labyrinthine. Just as architects design buildings to ensure people can find their way around, Information Architecture (IA) shapes digital spaces for optimal usability and navigation. If you’ve ever wondered how websites, apps, and other digital platforms make information effortlessly accessible, you’re about to embark on an exploration of IA. Welcome to this beginner’s guide to Information Architecture.
Table of Contents
1. What is Information Architecture?
Information Architecture is the art and science of organizing and structuring information in digital environments. Its main aim is to improve system usability, ensuring users find exactly what they’re looking for easily and efficiently.
2. The Pillars of Information Architecture
There are four key components or ‘pillars’ in IA:
- Organization: This involves categorizing information that feels intuitive and logical to users. Common structures include hierarchical (tree structures), sequential (step-by-step processes), and matrix (user-chosen relationships).
- Labelling: Here, information is assigned concise, self-explanatory names, ensuring users can swiftly identify and understand its nature.
- Navigation: This pertains to the pathways and mechanisms users employ to move through information, including menus, breadcrumbs, and filters.
- Search: For vast digital environments, a search function is essential. This pillar concerns how users search for information and how systems present results.
Table: Overview of Information Architecture Concepts
| Concept | Description |
|---|---|
| Definition | The art and science of organizing and structuring information in digital environments. |
| Pillars of IA | Organization, Labeling, Navigation, Search |
| Importance | Enhances User Experience, Increases Efficiency, Ensures Scalability |
| Tools | Card Sorting, User Flow Diagrams, Site Maps, Wireframes |
| Development Steps | Research & Analysis, Content Inventory, Structure Design, Testing, Iteration |
| Learning More | Online Courses, Books, Mentorship |
3. Why is Information Architecture Important?
- User Experience (UX): At its heart, IA underpins stellar UX. A well-crafted IA ensures smooth navigation, reducing user frustration and amplifying satisfaction.
- Efficiency: It saves time for both users and businesses. Users find what they need swiftly, while businesses experience fewer queries and complaints.
- Scalability: A strong IA framework ensures digital spaces can evolve and expand without becoming chaotic or unwieldy.
Learn more: Become a Digital Marketer With No Experience in 2023
4. Tools of the Trade
Embarking on an IA journey? Here are some tools commonly employed by professionals:
- Card Sorting: A hands-on method where users group content categories in a way that makes sense.
- User Flow Diagrams: Visual representations illustrating how users navigate a digital space.
- Site Maps: Visual layouts that showcase the structure and hierarchies of digital platforms.
- Wireframes: These are basic, visual representations of webpage layouts, highlighting key elements without detailed design components.

5. Steps to Develop Effective IA
- Research & Analysis: Begin by understanding user needs and the context of the information. This might involve user interviews, surveys, or analytics reviews.
- Content Inventory: List and evaluate all pieces of content, understanding their purpose, relationships, and required updates.
- Structure Design: Based on research and inventory, develop an initial architecture, considering the four pillars mentioned earlier.
- Testing: Validate the proposed architecture using card sorting or tree testing.
- Iteration: Refine the structure based on feedback and testing outcomes, continuously evolving for optimal user experience.
6. How to Learn More
IA is a vast field interlinked with UX design, content strategy, and interaction design. For those eager to delve deeper:
- Courses: Many online platforms offer in-depth courses on IA, from beginner to expert levels.
- Books: Titles like “Information Architecture for the World Wide Web” by Louis Rosenfeld and Peter Morville are essential reads.
- Mentorship: Seek out professionals for guidance, insights, and real-world application.
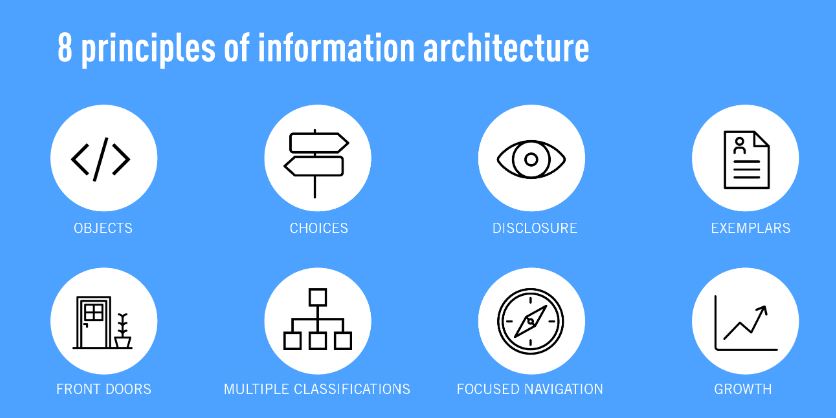
7. 8 Principles of information architecture

1. The Principle of Objects: This principle suggests that content should be treated as a “living” object with a lifecycle, behaviors, and attributes. In digital terms, a webpage or an app screen isn’t just a static piece but an entity that interacts, evolves, and has specific relationships with other content objects.
2. The Principle of Choices: Less is often more, especially regarding choices. Overloading users with options can lead to cognitive overload, making it harder for them to make decisions. This principle emphasizes the importance of keeping user choices concise, clear, and relevant, ensuring a streamlined user experience.
3. The Principle of Disclosure: Users shouldn’t simultaneously be overwhelmed with too much information. Instead, this principle encourages revealing information progressively. For instance, in a menu, a user might see the main categories first and only upon selection would the sub-categories or further details be disclosed.
4. The Principle of Exemplars: When listing categories or options, it’s helpful to provide examples or “exemplars.” This gives users a clear idea of what kind of content lies within, helping them make informed decisions about where to navigate next.
5. The Principle of Front Doors: In the digital world, users might not always start their journey from the homepage. With search engines and external links, every page becomes a potential “front door.” This principle stresses that each page should be designed with enough context so that users understand where they are and where they can go.
6. The Principle of Multiple Classifications: Different users think about content differently. At the same time, one person might categorize by topic, another by date or format. Offering multiple ways to classify and access content ensures that a broader range of users find what they’re looking for with ease.
7. The Principle of Focused Navigation: While providing users with navigational options is essential, keeping those options focused is equally vital. Irrelevant or rarely-needed choices can be tucked away in secondary menus or lower on the page, ensuring the most crucial paths are always accessible.
8. The Principle of Growth: Digital platforms should be designed with the future in mind. This principle highlights the importance of ensuring scalability in design, preparing the architecture to accommodate more content, features, or functionalities as it grows.
In conclusion
Information Architecture stands as the silent sentinel, guiding users through digital landscapes with grace and efficiency. As digital platforms proliferate, the importance of robust IA only grows, making it a rewarding and essential field for any digital enthusiast to explore. Dive in, and you’ll soon find that the structure of the digital world is as fascinating as its content.
( Frequently Asked Questions ) FAQ’s
Q1: What are the 5 steps of information architecture?
A: The 5 steps typically involved in information architecture are:
- Research and gather data about user needs and business goals.
- Content inventory and auditing to understand what’s available.
- Organizing, structuring, and labeling content in an intuitive manner.
- Creating wireframes or blueprints to visualize navigational structures.
- Testing the architecture with real users to ensure it meets their needs and making refinements based on feedback.
Q2: What is information architecture in UI UX design?
A: In UI/UX design, information architecture (IA) refers to the organization and structuring of content in a way that’s user-friendly and makes sense. It’s about ensuring that users can easily find the information they’re looking for and navigate through a platform seamlessly.
Q3: What is information architecture in simple words?
A: Information architecture is like creating a blueprint for a digital product. It’s about deciding where to put things so users can easily find them.
Q4: What are the four main components of information architecture?
A: The four main components are:
- Organization Systems: How information is categorized and structured.
- Labeling Systems: How information is represented and named.
- Navigation Systems: How users move through the information.
- Search Systems: How users search for and find information.
Q5: Why is information architecture important?
A: Information architecture is essential because it ensures that digital platforms are user-friendly and logical. A well-structured IA means users can find what they’re looking for quickly and easily.
Q6: Who is the father of information architecture?
A: Richard Saul Wurman is often credited with coining the term “information architecture” in its current context during the 1970s.
Q7: What is another name for information architecture?
A: While “information architecture” is the most widely accepted term, it’s sometimes referred to as “content architecture” or “information design,” depending on the context.